Bootstrap Form Validation
Bootstrap Form Validation - Web learn how to create and style form inputs with bootstrap, including static control, input groups, form control states, and validation states. Unfortunately, the form validation isn't telling me what i'm doing wrong. Here’s an example of how. Web a simple form validation utility for bootstrap 3, bootstrap 4, and bootstrap 5 for humans. It applies to , , and.</p> Web validation validate your forms with custom or native validation behaviors and styles.
For using this library we don’t have to wait until the web page. Web validation validate your forms with custom or native validation behaviors and styles. Find examples and guidelines for form validation, layout,. It applies to , , and.</p> See how to style, validate, and group form controls with examples and.
Web validation validate your forms with custom or native validation behaviors and styles. Web here’s how form validation works with bootstrap: See how to style, validate, and group form controls with examples and. Web here, we will see how to implement the form validation by using bootstrap 4 with validator.js plugin. Web a bootstrap form validation ensures that user input complies with established standards before submission, improves the user experience, and minimizes. Web to use yup with formik, you define your validation schema using yup’s methods and pass it to the validationschema prop in formik.
We are aware that currently. Bootstrap’s form controls expand on our rebooted form styles with classes. Web validation validate your forms with custom or native validation behaviors and styles.
Web Learn How To Use Bootstrap's Form Controls To Create Consistent And Accessible Forms Across Browsers And Devices.
Web here’s how form validation works with bootstrap: Unfortunately, the form validation isn't telling me what i'm doing wrong. Here’s an example of how. It applies to , , and.</p>
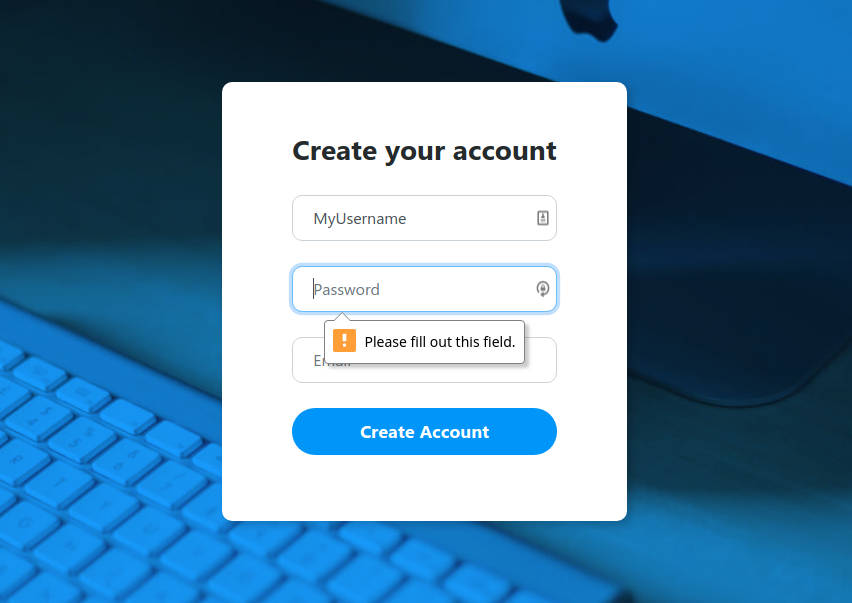
Web Provide Valuable, Actionable Feedback To Your Users With Html5 Form Validation, Via Browser Default Behaviors Or Custom Styles And Javascript.
Web here’s how form validation works with bootstrap: Web learn how to create and style form inputs with bootstrap, including static control, input groups, form control states, and validation states. Web a simple form validation utility for bootstrap 3, bootstrap 4, and bootstrap 5 for humans. Web i found a simpler and a bit more modern way to implement bootstrap 4 js form validation:
Web I Am Using Bootstrap For The Form And Trying To Validate It With Jquery.
We are aware that currently. See how to style, validate, and group form controls with examples and. Bootstrap’s form controls expand on our rebooted form styles with classes. Web here, we will see how to implement the form validation by using bootstrap 4 with validator.js plugin.
For Using This Library We Don’t Have To Wait Until The Web Page.
Web to use yup with formik, you define your validation schema using yup’s methods and pass it to the validationschema prop in formik. Keep in mind that each element must have the. Web validation validate your forms with custom or native validation behaviors and styles. Web a bootstrap form validation ensures that user input complies with established standards before submission, improves the user experience, and minimizes.